docusaurus.config.js
Overview
docusaurus.config.js contains configurations for your site and is placed in the root directory of your site.
It usually exports a site configuration object:
module.exports = {
// site config...
};
Config files also support config creator functions and async code.
module.exports = function configCreator() {
return {
// site config...
};
};
module.exports = async function configCreatorAsync() {
return {
// site config...
};
};
module.exports = Promise.resolve({
// site config...
});
Required fields
title
- Type:
string
Title for your website. Will be used in metadata and as browser tab title.
module.exports = {
title: 'Docusaurus',
};
url
- Type:
string
URL for your website. This can also be considered the top-level hostname. For example, https://facebook.github.io is the URL of https://facebook.github.io/metro/, and https://docusaurus.io is the URL for https://docusaurus.io. This field is related to the baseUrl field.
module.exports = {
url: 'https://docusaurus.io',
};
baseUrl
- Type:
string
Base URL for your site. Can be considered as the path after the host. For example, /metro/ is the base URL of https://facebook.github.io/metro/. For URLs that have no path, the baseUrl should be set to /. This field is related to the url field. Always has both leading and trailing slash.
module.exports = {
baseUrl: '/',
};
Optional fields
favicon
- Type:
string | undefined
Path to your site favicon; must be a URL that can be used in link's href. For example, if your favicon is in static/img/favicon.ico:
module.exports = {
favicon: '/img/favicon.ico',
};
trailingSlash
- Type:
boolean | undefined
Allow to customize the presence/absence of a trailing slash at the end of URLs/links, and how static HTML files are generated:
undefined(default): keeps URLs untouched, and emit/docs/myDoc/index.htmlfor/docs/myDoc.mdtrue: add trailing slashes to URLs/links, and emit/docs/myDoc/index.htmlfor/docs/myDoc.mdfalse: remove trailing slashes from URLs/links, and emit/docs/myDoc.htmlfor/docs/myDoc.md
tip
Each static hosting provider serves static files differently (this behavior may even change over time).
Refer to the deployment guide and slorber/trailing-slash-guide to choose the appropriate setting.
i18n
- Type:
Object
The i18n configuration object to localize your site.
Example:
module.exports = {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
},
},
},
};
defaultLocale: The locale that (1) does not have its name in the base URL (2) gets started withdocusaurus startwithout--localeoption (3) will be used for the<link hrefLang="x-default">taglocales: List of locales deployed on your site. Must containdefaultLocale.localeConfigs: Individual options for each locale.label: The label displayed for this locale in the locales dropdown.direction:ltr(default) orrtl(for right-to-left languages like Farsi, Arabic, Hebrew, etc.). Used to select the locale's CSS and html meta attribute.htmlLang: BCP 47 language tag to use in<html lang="...">and in<link ... hreflang="...">calendar: the calendar used to calculate the date era. Note that it doesn't control the actual string displayed:MM/DD/YYYYandDD/MM/YYYYare bothgregory. To choose the format (DD/MM/YYYYorMM/DD/YYYY), set your locale name toen-GBoren-US(enmeansen-US).
noIndex
- Type:
boolean
This option adds <meta name="robots" content="noindex, nofollow"> to every page to tell search engines to avoid indexing your site (more information here).
Example:
module.exports = {
noIndex: true, // Defaults to `false`
};
onBrokenLinks
- Type:
'ignore' | 'log' | 'warn' | 'error' | 'throw'
The behavior of Docusaurus when it detects any broken link.
By default, it throws an error, to ensure you never ship any broken link, but you can lower this security if needed.
note
The broken links detection is only available for a production build (docusaurus build).
onBrokenMarkdownLinks
- Type:
'ignore' | 'log' | 'warn' | 'error' | 'throw'
The behavior of Docusaurus when it detects any broken markdown link.
By default, it prints a warning, to let you know about your broken markdown link, but you can change this security if needed.
onDuplicateRoutes
- Type:
'ignore' | 'log' | 'warn' | 'error' | 'throw'
The behavior of Docusaurus when it detects any duplicate routes.
By default, it displays a warning after you run yarn start or yarn build.
tagline
- Type:
string
The tagline for your website.
module.exports = {
tagline:
'Docusaurus makes it easy to maintain Open Source documentation websites.',
};
organizationName
- Type:
string
The GitHub user or organization that owns the repository. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
// Docusaurus' organization is facebook
organizationName: 'facebook',
};
projectName
- Type:
string
The name of the GitHub repository. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
projectName: 'docusaurus',
};
deploymentBranch
- Type:
string
The name of the branch to deploy the static files to. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
deploymentBranch: 'gh-pages',
};
githubHost
- Type:
string
The hostname of your server. Useful if you are using GitHub Enterprise. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
githubHost: 'github.com',
};
githubPort
- Type:
string
The port of your server. Useful if you are using GitHub Enterprise. You don't need this if you are not using the docusaurus deploy command.
module.exports = {
githubPort: '22',
};
themeConfig
- Type:
Object
The theme configuration object to customize your site UI like navbar and footer.
Example:
module.exports = {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: 'Site Title',
logo: {
alt: 'Site Logo',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... other links
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Docs',
to: 'docs/doc1',
},
],
},
// ... other links
],
logo: {
alt: 'Facebook Open Source Logo',
src: 'https://docusaurus.io/img/oss_logo.png',
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // You can also put own HTML here
},
},
};
plugins
- Type:
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
See plugin method references for the shape of a PluginModule.
module.exports = {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('Build finished');
},
}),
],
};
themes
- Type:
PluginConfig[]
module.exports = {
themes: ['@docusaurus/theme-classic'],
};
presets
- Type:
PresetConfig[]
type PresetConfig = string | [string, any];
module.exports = {
presets: [],
};
customFields
Docusaurus guards docusaurus.config.js from unknown fields. To add a custom field, define it on customFields.
- Type:
Object
module.exports = {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
Attempting to add unknown fields in the config will lead to errors during build time:
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
staticDirectories
An array of paths, relative to the site's directory or absolute. Files under these paths will be copied to the build output as-is.
- Type:
string[]
Example:
module.exports = {
staticDirectories: ['static'],
};
scripts
An array of scripts to load. The values can be either strings or plain objects of attribute-value maps. The <script> tags will be inserted in the HTML <head>.
Note that <script> added here are render-blocking, so you might want to add async: true/defer: true to the objects.
- Type:
(string | Object)[]
Example:
module.exports = {
scripts: [
// String format.
'https://docusaurus.io/script.js',
// Object format.
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
An array of CSS sources to load. The values can be either strings or plain objects of attribute-value maps. The <link> tags will be inserted in the HTML <head>.
- Type:
(string | Object)[]
Example:
module.exports = {
stylesheets: [
// String format.
'https://docusaurus.io/style.css',
// Object format.
{
href: 'http://mydomain.com/style.css',
},
],
};
clientModules
An array of client modules to load globally on your site.
Example:
module.exports = {
clientModules: [
require.resolve('./mySiteGlobalJs.js'),
require.resolve('./mySiteGlobalCss.css'),
],
};
ssrTemplate
An HTML template written in Eta's syntax that will be used to render your application. This can be used to set custom attributes on the body tags, additional meta tags, customize the viewport, etc. Please note that Docusaurus will rely on the template to be correctly structured in order to function properly, once you do customize it, you will have to make sure that your template is compliant with the requirements from upstream.
- Type:
string
Example:
module.exports = {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% if (it.noIndex) { %>
<meta name="robots" content="noindex, nofollow" />
<% } %>
<%~ it.headTags %>
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- Type:
string
Will be used as title delimiter in the generated <title> tag.
Example:
module.exports = {
titleDelimiter: '🦖', // Defaults to `|`
};
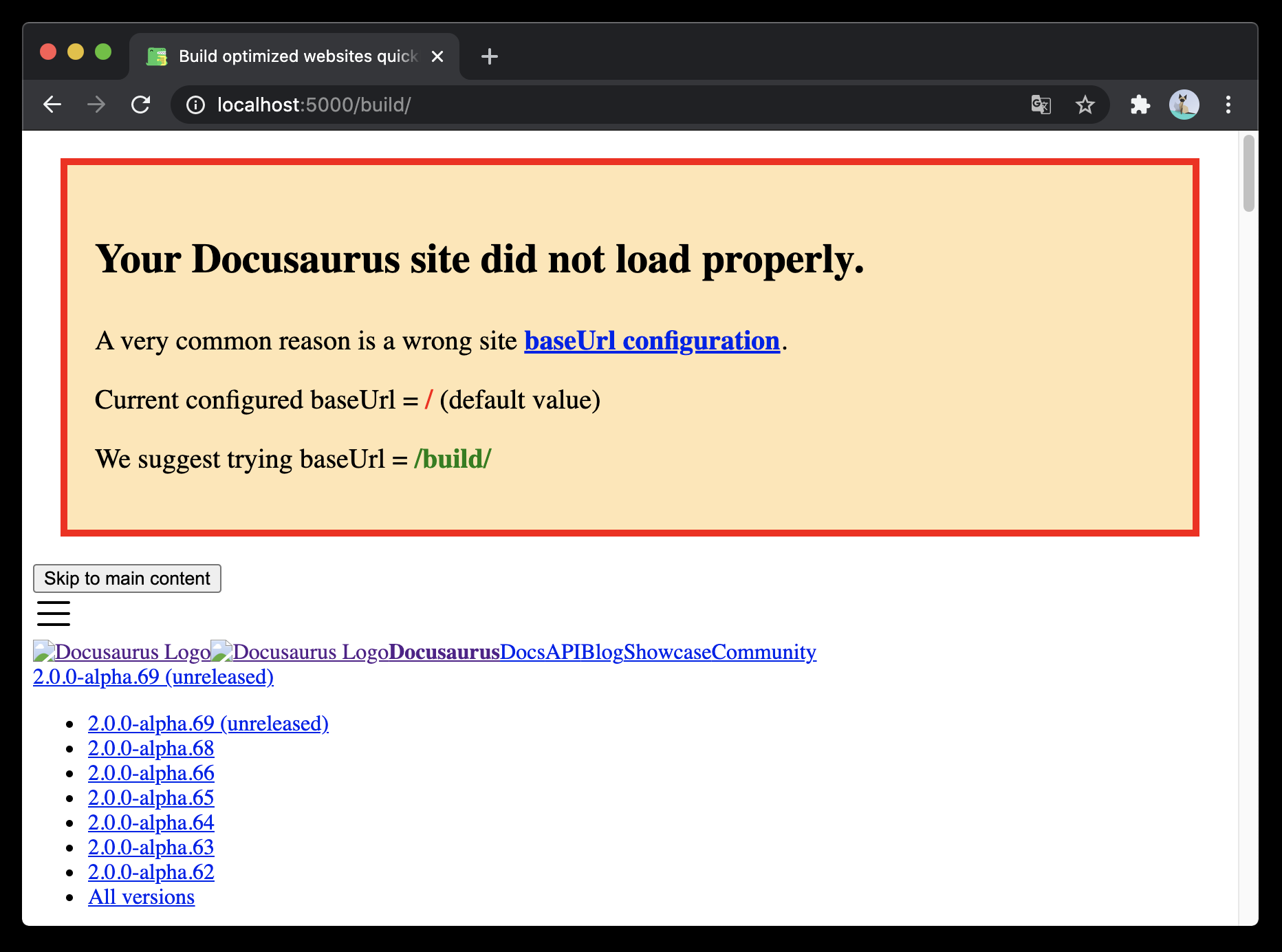
baseUrlIssueBanner
- Type:
boolean
When enabled, will show a banner in case your site can't load its CSS or JavaScript files, which is a very common issue, often related to a wrong baseUrl in site config.
Example:
module.exports = {
baseUrlIssueBanner: true, // Defaults to `true`
};

caution
This banner needs to inline CSS / JS in case all asset loading fails due to wrong base URL.
If you have a strict Content Security Policy, you should rather disable it.